Motivation
I just want to create/update markdown files to deploy sites using Git. This blog can run without any SaaS service such as contentful or Strapi
Features
- High Performance
- Fully Customizable
- Run with static mdx files
- Modern Architecture Using TypeScript and React hooks
- Using Next.js SSG to generate static files
Requirements
Node.js and npm
Theme Structure
.
├── README.md # README file
├── next.config.js # Next JS configuration
├── blog.config.ts # The theme's original configuration
├── next-sitemap.js # Sitemap configuration
├── public # Public folder
│ └── assets
│ └── images # Image used by the theme
├── components
│ ├── articles # The components related to article
│ ├── buttons # The components related to article
│ ├── common # The common components
│ ├── layouts # Layout components of the theme
│ ├── sides # The components related to side column
│ ├── texts # The components related to texts
│ └── utils # The utility components
├── contents # Markdown files for each contents
├── pages # Next JS pages
├── hooks # React hooks functions
├── styles # Global css directory
├── types # Type utilities
├── utils # Utility functions
├── .babelrc # Babel configuration to extends Next.js
├── .editorconfig # Editor configuration
├── .eslint # JavaScript coding rule configuration
├── tsconfig.json # TypeScript configuration
├── tsconfig.json # TypeScript configuration
├── package.json # Package configuration to install dependencies
├── yarn.lock # Package configuration to install dependencies
└── vercel.json # Vercel configuration to deploy the theme
Getting Started
Install the dependencies
$ cd ./path/to/the/project
$ npm install
Develop
$ npm run dev
Open https://localhost:3300 with your favorite browser
How to deploy
Create Git Repository on GitHub
First, copy the contents of the theme, and push them to the GitHub
Connect Repository on Vercel
Second, Using the vercel is the easiest way to deploy the site.
Blog Configuration
You can customize the site easily with blog.config.ts
blog.config.ts looks like below.
blog.config.ts
export default {
siteLogo: {
url: "/images/logo.svg",
width: "201",
height: "39",
},
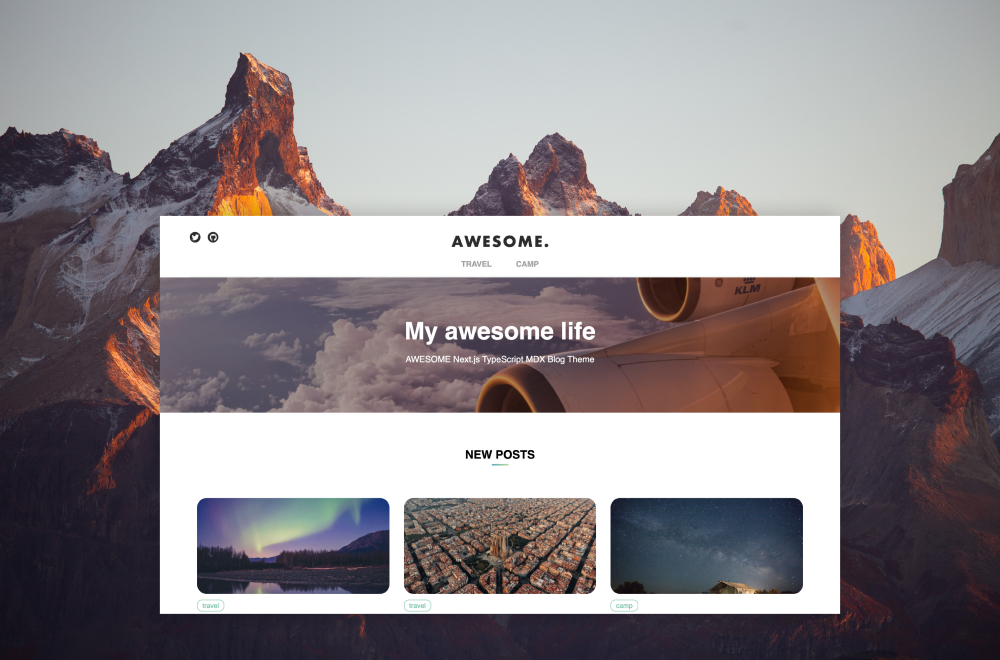
siteName: "AWESOME",
title: "AWESOME",
description: "AWESOME Next.js TypeScript MDX Blog Theme",
styles: {
containerMaxWidth: "1280px",
colors: {
primary: "#50C0A1",
primaryGradient: "linear-gradient(to right, #06A9B7, #B0DE87)",
base: "#F2F4F3",
border: "",
bg: "#F7F7F7",
text: "#2C2C2C",
grayLighter: "#A0A0A0",
},
breakPoints: {
huge: "1440px",
large: "1170px",
medium: "768px",
small: "450px",
},
},
account: {
name: "Mr. AWESOME",
description: "profile here profile here profile here profile here",
image: `/images/me.png`,
social: {
twitter: "https://twitter.com/steelydylan",
github: "https://github.com/steelydylan",
},
},
writers: [
{
id: "awesome",
name: "Mr. AWESOME",
description: "profile here profile here profile here profile here",
image: "/images/me.png",
},
{
id: "steelydylan",
name: "steelydylan",
description: "profile here profile here profile here profile here",
image: "/images/me.png",
},
],
hero: {
title: "My awesome life",
image: "/images/plane.jpeg",
description: "AWESOME Next.js TypeScript MDX Blog Theme",
},
navigation: [
{
name: "travel",
url: `/travel`,
},
{
name: "camp",
url: `/camp`,
},
],
article: {
defaultThumbnail: "/images/thumbnail.png",
articlesPerPage: 6,
},
categories: [
{
id: "camp",
title: "Camp",
imagePath: "/images/camp.jpeg",
description: "Look at my awesome camp life",
},
{
id: "travel",
title: "Travel",
imagePath: "/images/london.jpeg",
description: "Look at my awesome travel life",
},
],
tags: [
{
id: "london",
title: "London",
},
{
id: "boston",
title: "Boston",
},
{
id: "paris",
title: "Paris",
},
{
id: "fire",
title: "Fire",
},
{
id: "sky",
title: "Sky",
},
],
};
siteLogothe header logo image and its sizesiteNamethe site name for the SEO and OGPtitlethe title tagdescriptionthe description for the top pagestylesthe site CSSaccountthe blog author infoherothe hero image of the top pagenavigationthe header navigationarticle.defaultThumbnailthe default thumbnail of the each articlesarticle.articlesPerPagethe number of the article of the each index pageswritersidthe slug of the writertitlethe title of the writerimagethe image url of the writerdescriptionthe description of the writer
categoriesidthe slug of the category. it is used for the urltitlethe title of the categoryimagePaththe image url of the categorydescriptionthe description of the category
tagsidthe slug of the tag. it is used for the urltitlethe title of the tag
How to write articles
Add mdx file
Add mdx files on the following path contents/***/index.mdx
The *** part will be the slug of the article
Frontmatter
Each articles can have meta info via frontmatter like belows.
---
title: Awesome - Next.js Blog Theme
date: 2021-09-18
writtenBy: steelydylan
category: themes
tags: ["about"]
related: []
thumbnail: /images/awesome.png
description: about this article...
---
titlethe title of the articledatewritten date of the articlewrittenBythe author of the articlecategorythe category of the article, it should be defined on theblog.config.tsrelatedrelated articles of the article, it should be the article slugs arraythumbnailthe thumbnail image of the articledescriptionthe description of this article
Give me star on GitHub
If you like this project, please give me star on github